Hello, I'm Brad.
I am a software architect.
About Me.
I have been creating web applications, web sites and helping to build winning engineering teams for just over ten years. I find great enjoyment in building products that greatly impact the lives of their users. I have a natural tendency to learn things as deeply as I can, and to encourage others to be involved in discussions and voice their ideas. Only through diversity of thought can we build truly great, inclusive products. Build, measure and learn because the only thing that is constant is change.
FullStack Engineer
I apply my engineering skills across the stack to build products that empower people.
Languages and Syntaxes
Javascript, Node, Python, Ruby, PHP, OCaml, ReasonML, HTML, CSS, Sass
Frameworks and Libraries
React, GraphQL, Relay, Apollo, Next.js, Reason React, Material UI, Styled Components
OSS Contributions
Node, React, Relay, Moleculer, styled-components, Next.js, graphql-sequelize
Technical Leader
I help act on product vision by building the team, principles and culture to design and implement scalable technology.
Skills
Leadership, Culture Building, Technical Writing, Speaking, Presenting, Recruiting, Driving Ownership and Alignment, Outcome Driven Development
Outcomes
I have assisted three companies by building the technology that matched their vision. One of those led to the acquisition of my team and the technology we built. I have built great, high engagement, engineering cultures that deliver results.
Mentor
A great product is nothing without a team of motivated engineers, dedicated to continuous learning, to power it.
Mentorship topics
Pragmatic programming, code quality, architectural principles, technical leadership, process & organization, problem solving, culture building
Examples
I am a ReasonML mentor on Exercism.io, have mentored over two dozen engineers throughout my career, have helped people reach new heights in their own careers.
Products I've worked on.
Experience
Director of Software Engineering
Led the company in a mission to build a national real estate portal SaaS platform, and consolidate the myriad of technology stacks of the brokerages under the HomeServices umbrella.
Director of Software Engineering
Led the company towards adopting a custom technology platform, including designing and implementing core architecture and user facing features.
Lead Web Developer
Led the development team, providing feedback and guidance as well as implementing new integrations and technology to allow the company to take on new clients.
Web Developer
Operated as the principle backend developer and web developer. Responsible for implementing designs from photoshop files and setting up backend support.
Web Developer
Operated as web designer and developer for this computer repair and custom build shop in Fairview Heights, Illinois.
My Proudest Moments
- Implemented Multi-tenant configuration system
After launching our first customer on our platform we had to focus on how we scaled the product to more than one customer. We had always built with that intent in mind, but it wasn't until we gave it every ounce of focus did we cross the chasm between one and two customers. During this time I implemented the core of our multi-tenant configuration system that allowed us to go from one site to seven in just under a week.
- Led Adoption of the Collaborative Operating System
One of my proudest moments as a leader was leading the team towards a fully collaborative style of decision making. I faced personal challenges along the way as I changed my leadership tact, and started focusing on driving ownership and alignment above even my own ideas and solutions. The result has been phenomenal, solutions are not only better but everyone understands the why behind them.
- Launched First Brokerage on our Platform
There is nothing quite like launching your product for the first time. Our goal with the platform was to reach feature parity with a brokerage so that we could replace their technology, this did not give us a lot of room to budge on scope. As a result we were running behind schedule and our small team was frantically fixing bugs and polishing features. Getting everyone moving in the same direction, and inspiring my team by being right there with them, squashing bugs, was exhilarating and deeply rewarding.
- Helped fix a memory leak in Next.js and React
One of the bugs that was holding up our first product launch was a pretty massive memory leak. All of the engineering teams were occupied fixing other bugs or resolving the last acceptance criteria for features needed for launch, so I took on the memory leak. My journey led me all the way down into the React internals and I worked with the React and Next.js teams to identify the source of the memory leak. A new version of Next.js and React were released that patched the issue and we were able to launch without a hitch.
What others say
Brad has been my most valuable mentor over the past four years and I would highly recommend him for both leadership and deeply technical roles.
I've been in web development for 25 years, as a Senior Software Engineer for 22 of them, since the dotcom era, and I've been under a lot of managers --
Brad and I became acquainted while I was a Technical Mentor (Hacker in Residence) at Hack Reactor (now Galvanized). He delivered an introduction to GraphQL
Case Studies and Demos
 Concierge AuctionsWeb application built with Node, React. Relay and GraphQL
Concierge AuctionsWeb application built with Node, React. Relay and GraphQL HomeServices of AmericaSaaS platform built with Node, React, Apollo and GraphQL
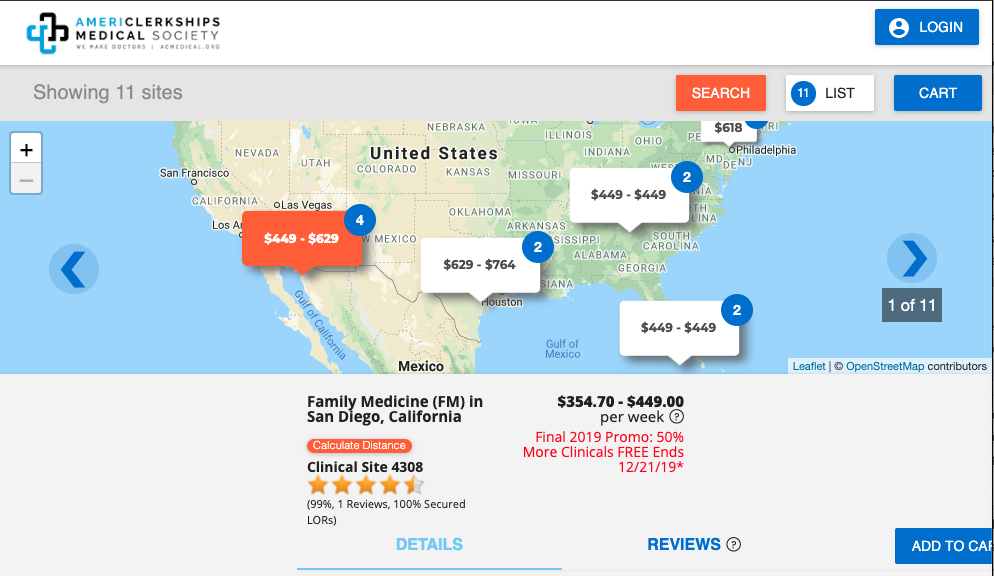
HomeServices of AmericaSaaS platform built with Node, React, Apollo and GraphQL AmericlerkshipsWeb application built with React, Salesforce and WordPress
AmericlerkshipsWeb application built with React, Salesforce and WordPress